Embedding a YouTube Video with Start and Stop Time into Canvas
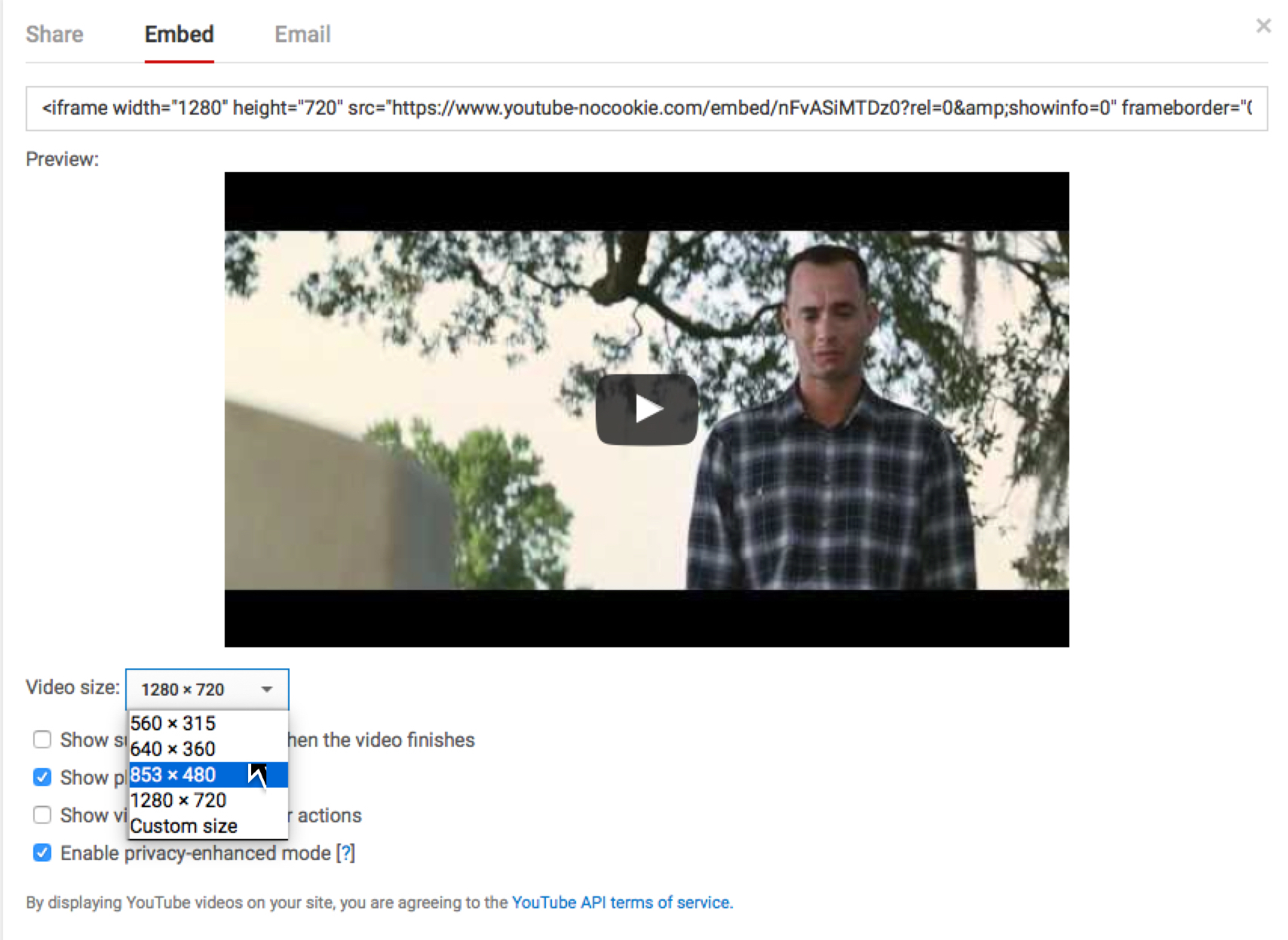
I found the info on http://12starsmedia.com/blog/embed-youtube-video-specific-start-time. It worked like a charm. To have an embedded YouTube video begin playing at a specific timestamp, first calculate the start point in total number of seconds (60 times the number of minutes plus the number of seconds), then do the same for the end point. Grab the embed code from YouTube, by clicking on Share > Embed. To select the size of the video, click on Show More. Choose the preferred size and copy the embed code.

Embed Code
Paste the embed code into your Canvas page, and find the question mark. <iframe width=”1280″ height=”720″ src=”https://www.youtube-nocookie.com/embed/nFvASiMTDz0?rel=0&showinfo=0″ frameborder=”0″ allowfullscreen></iframe>
Add this snippet after the question mark: start=___&end=___; and replace the underscores with the number of seconds for start and stop time. The snippet will look something like this: start=225&end=268;
Final code result? <iframe width=”1280″ height=”720″ src=”https://www.youtube-nocookie.com/embed/nFvASiMTDz0?start=225&end=268;rel=0&showinfo=0″ frameborder=”0″ allowfullscreen></iframe>
